話說Dreamweaver已經是個很直覺化的東西,
但其中仍有一些小小的...注意事項...^^"
1.空格:
嗯?不過就是空格而已啊!但...相信我,
很多人剛開始要對網頁內容空格時,遇到一些小挫折...
沒錯!在一般的狀況下,
你會發現你空一格就不能在空了...這時候該怎麼辦呢?
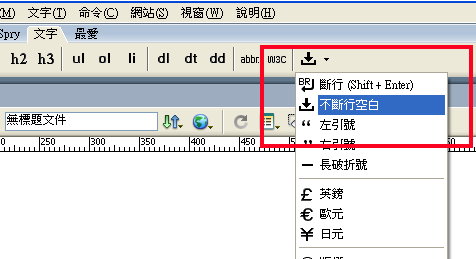
第一個方法就是利用內建的按鈕:
哇哈哈!只要選擇「不斷行空白」後,看你要幾格就幾格!
不信請看以下所示:
雖然方便,但小榮卻都是偷懶的用另一個方法,
就是把輸入法那邊,切換成「全形」(Shift + 空白鍵)之後再去空格...
你會發現得到的結果是一樣的...^o^
【紅色框框部分即表示為全形狀態】
2.斷行:
啊斷行不就大膽的按下Enter鍵嗎?耍人嗎...(/‵-′)/~ ╧╧
是啊...只是你會發現這樣斷的距離,真的有點大...
其實這應該說是分段落,而不是換下一行~
那...那如果只是單純的要換下一行呢?
其實也很簡單,按「Shift + Enter」就可以囉!(也可以在剛剛的選項內選取)
【採用Shift + Enter方式斷行】
這二個除了看起來不一樣外,如果單純的用Enter分段,
就表示你把文字拆成不同的二段了,所以可以將二段文字套用不同的格式;
但如果是用 Shift + Enter,基本上還是同一段喔!所以還是相同格式。
(這一點其實和Word的用法很像..^o^)
3.嗯...怎麼打出這些符號呢?
相信在做網頁時,有時會遇到要輸入符號的時候~
(例如代表你製作的版權符號...= =)
那個要怎麼輸入呢?很簡單...
如果剛剛在第一項空格那邊,眼尖一點就會發現...
登登!沒錯~就是在這邊!
不管是版權還是一些金錢符號,這邊都有~
也可以按下「其他字元」來選擇更多的符號喔!
其實還有很多地方,不過大部分都跟office內的版面編排差不多,
(不要說要我再一一打出置中對齊那些東西了...= =)
這邊小榮只是寫一下較常遇到的小問題~
其他部分都可以在下面的屬性設定區域做調整喔!
PS:
在製作網頁時,除非你要把字體轉成圖片檔,
不然建議不要用一些其他的字體(如蝦咪布丁體、少女體),
盡量用電腦內建的(如Arial、細明體、標楷體等),
不然...你能保證看你網頁的人會有那些字體嗎...= =
文末...在此還是要說一下,祝天下的老爸父親節快樂的啦...^o^


 留言列表
留言列表
