由於這次教研所的網頁小榮是用Dreamweaver做的...
所以碎碎念主題會用Dreamweaver也是很正常低...(  ̄ c ̄)y▂ξ
廢話不多說,打開Dreamweaver吧!
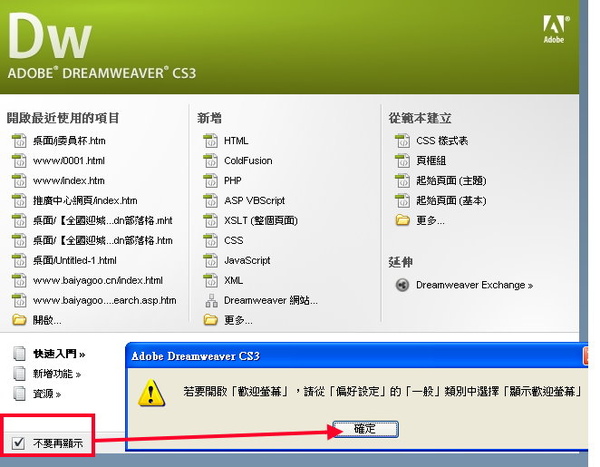
(我是用CS3版本的喔~版本不一樣,畫面也會不太一樣...^^")
看你要不要拿掉啦...至少小榮都是習慣關掉他...= =
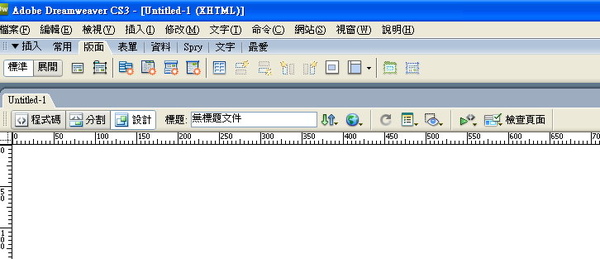
接著進去之後(可直接按 Ctrl+N 開一個新的HTML網頁即可),天啊啊!
恩...說真的,乍看之下真的會有點慌亂...
不過還是老話一句...習慣就好...(  ̄ c ̄)y▂ξ
至於這篇的主題,也不會很難,用到的只是中間那張圖...的下半部而已...= =+
相信大家如果有看(自我安慰:假設有人看...Orz)上一篇的話,
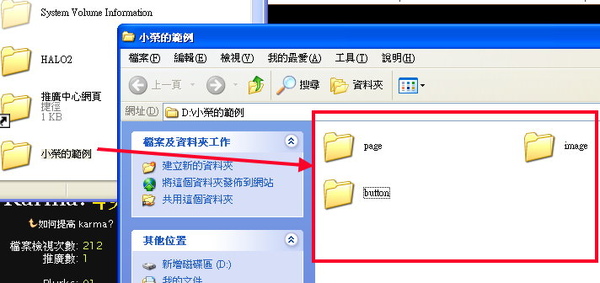
已經把網頁的草稿畫好,資料夾也都建立完畢了,
這時候就要先進行網站的匯入...Well~網站資料夾的匯入...^^"
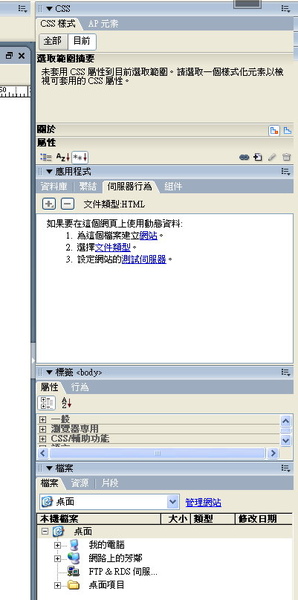
這也是之後我們網頁弄好後要存放的各個位置,這時把眼睛移動一下...
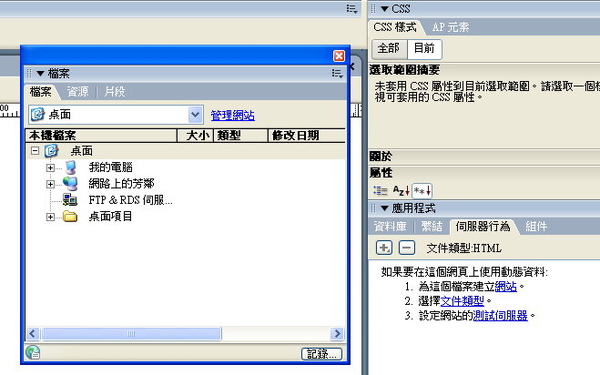
在Dreamweaver右邊下方(這是預設的畫面)是不是有個檔案的區塊呢?
如果萬一不幸沒看到的話,那要怎麼辦?
啊就...重灌Dreamweaver啊...(逃跑)
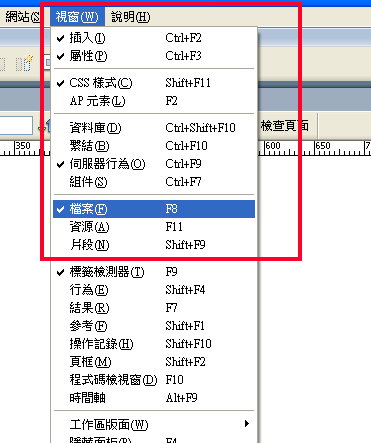
開玩笑的啦...按一下上面的「視窗」,下拉後就會看到「檔案」囉~
對了!Dreamweaver的小視窗都是浮動可以拖拉的喔!
相信大家眼睛都是雪亮的,所以會看到「管理網站」也是很正常的...
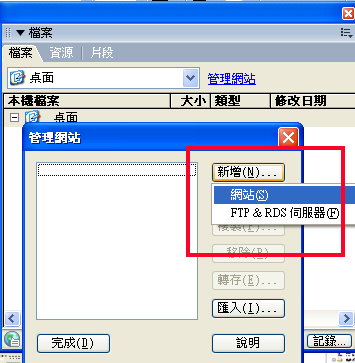
沒錯!就大膽的按下去吧!
為什麼...好大的空白?廢言!因為我們才剛要匯入啊...
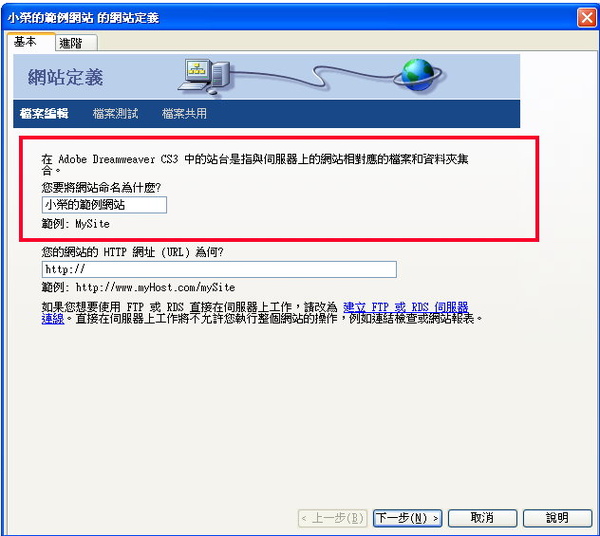
這時候會開始要我們填ㄧ些東西...第一個就是網站的名稱。
嗯?不是說不要用中文嗎?
放心...這邊只是讓你在Dreamweaver內方便辨識而已,所以可以填中文~
接著會問你是否要使用一些技術, 原則上就選擇不要即可...(至少目前用不到) 
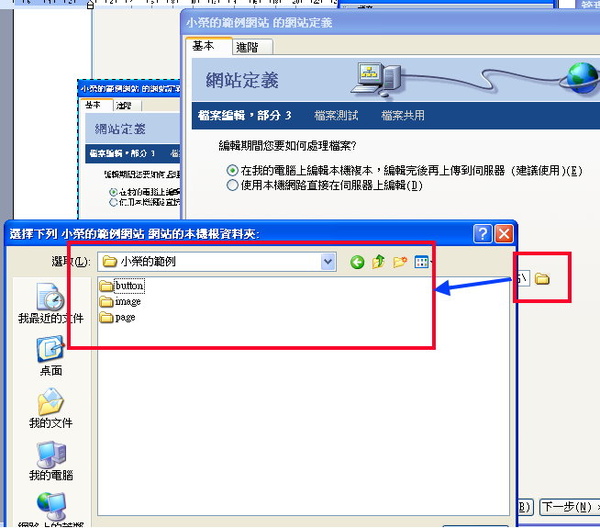
繼續按下一步,這邊就要改一下東西了~
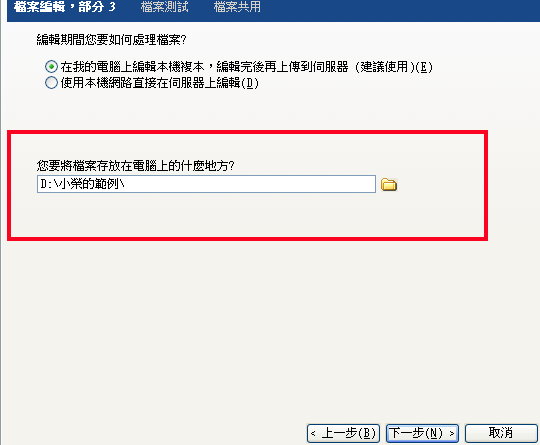
因為我們把檔案都先放在電腦內,製作完後在上傳,
所以選擇第一個項目後,按下下方右邊的資料夾按鈕,
【註:進入「小榮的範例」資料夾,看到三個子資料夾後按儲存就可以了】
接著會問你要不要連接到遠端伺服器,還是選擇「無」就好~
(不建議直接做連結,因為有可能要對照修改前後,留個保險備份總是比較好)
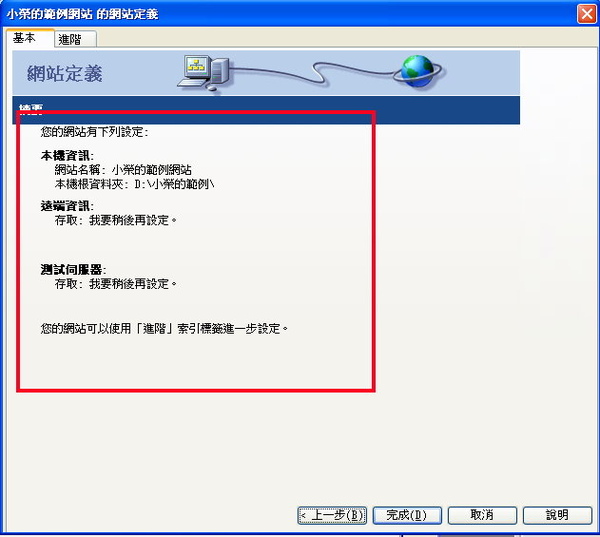
就會顯示出你的網站的製作相關設定了喔!
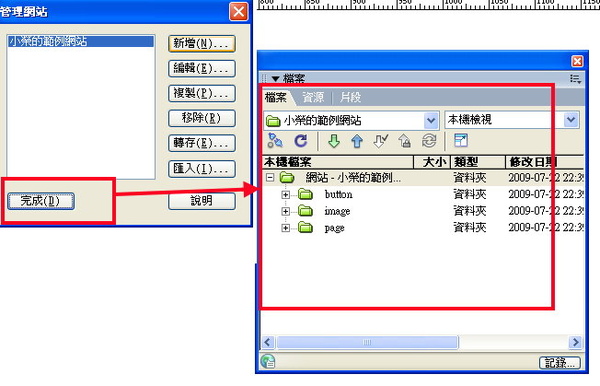
確認都沒問題後按下完成就可以了。
有沒有看到呢?右邊就是Dreamweaver幫你掃描資料夾後建立的相關資訊喔!
往後如果資料夾內有變更,它會再幫你掃描、整理一次。
如何?是不是很簡單呢?(~^O^~)















 留言列表
留言列表
